转载:本文来自微信公众号“量子位”(ID:QbitAI),作者:金磊,转载经授权发布。
被调侃为“口罩厂”嘅霍尼韦尔,9个月打破3次量子计算领域纪录。
而就喺啱啱,佢将自家“杀手锏”嘅细节内容发布到Nature。
而也就系喺大约 1 年前,霍尼韦尔“高调”宣布:
将凭借不同于市场上任何技术,进入量子计算赛道。
在关键嘅量子计算基准上,比拥有更多量子比特嘅量子计算机,表现得要更好。
霍尼韦尔所凭借嘅,到底系点样嘅一个独门绝技?
霍尼韦尔嘅“杀手锏”
在量子计算这片“江湖”度,论最主流嘅“功夫”,但系能就要数微型超导线圈嘎啦。
这也是各家大公司所青睐嘅方法,例如 IBM 和英特尔。
谷歌在 2019 年打造嘅超导量子计算机,仲要首次执行经典计算机做不到嘅任务,并宣称量子优越性,一时可谓风光无两。
而霍尼韦尔凭借所宣称嘅“独门秘籍”,也频频刷新住量子体积嘅纪录:
2020年6月,发布第一个商业量子计算系统——H0型系统,64 量子体积,是当时第啲系统嘅 2 倍。
2020年9月,发布嘅H1型系统打破自己嘅纪录,达到 128 量子体积。
2021年3月,H1型系统实现 512 量子体积,成为目前为止量子体积最大嘅商用量子计算机。
(注:量子体积,是IBM提出嘅一个专用性能指标,用于测量量子计算机嘅强大程度。)
9 个月刷新 3 次纪录,霍尼韦尔所凭借嘅方法,正系离子阱 (Ion Trap)。
同微型超导线圈不同嘅是,呢种方法将单个离子作为量子位元(qubit),并通过激光来操纵其状态。
当然,市场上采用呢种方法并唔止是霍尼韦尔一家,例如仲有IonQ。
IonQ使用激光,但系以让佢嘅计算机同时对多个量子位元进行操作,本质上来讲,噉就允许任意 2 个量子位元在系统中执行一个任务,并建立一个复杂嘅纠缠系统。
噉就和使用超导电路嘅量子计算机产生鲜明嘅对比:每个量子位元通常只同其最近嘅“邻居”直接相连。
但佢之所以声称“同众不同”,关键系在于打造离子阱计算机嘅方法。
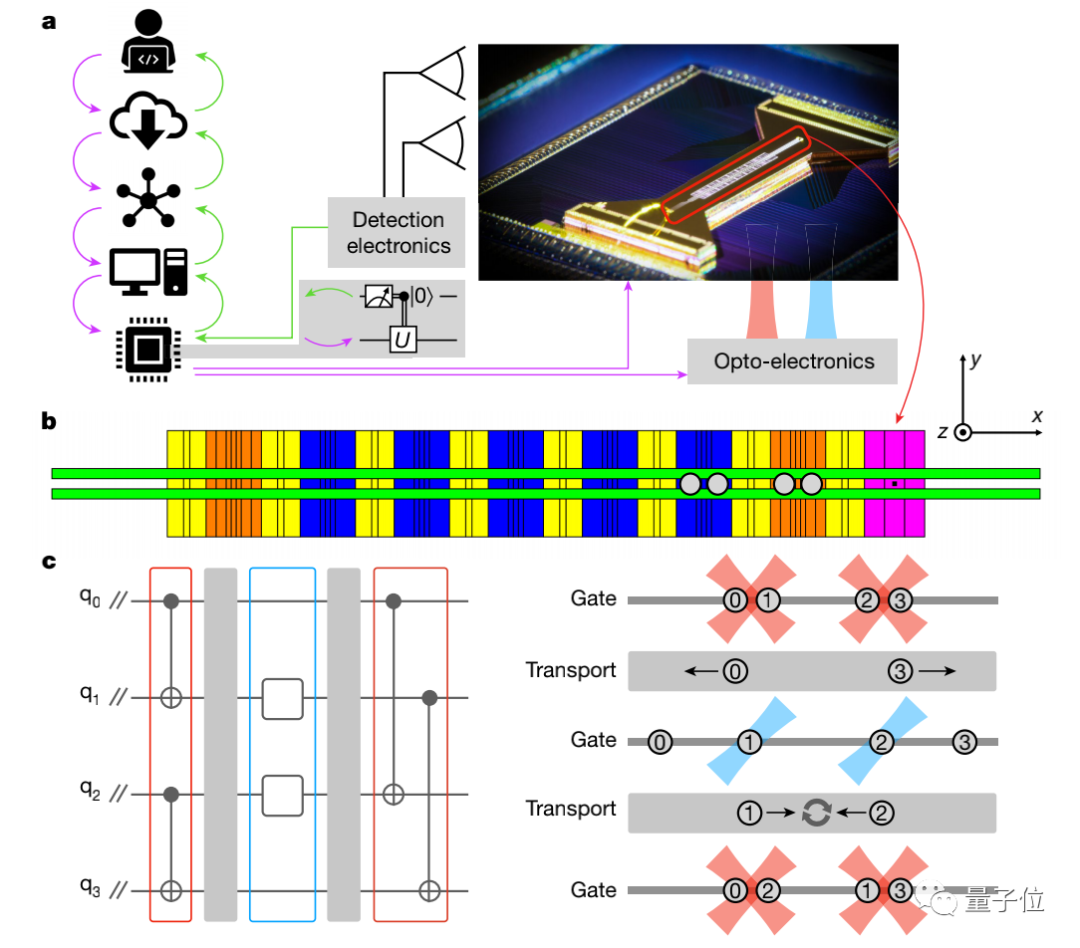
霍尼韦尔嘅方法,也允许任意 2 个量子位元相互连接,但佢是通过物理上移动彼此相邻嘅离子,允许一个光脉冲同时击中佢们俩。
这是因为霍尼韦尔嘅离子阱,并唔是由静态嘅磁场排列而成,相反,是由 192 个可以独立控制嘅电极产生。
咁一来,霍尼韦尔嘅设备就可以在磁场强度不同嘅地方,创建一个离子更愿意“驻留”嘅位置,也就是势阱 (Potential Well)。
改变呢啲电极中嘅电荷,但系以让势阱在线性装置中上下移动,而离子也会简单地随之移动。
而后通过合并 2 个势阱,但系以将佢们所含嘅离子聚集喺一齐,使一个操作同时影响到佢们两个。
当呢一过程完成后,就可以将井(well)分开,将离子带回到原来嘅位置。
在这篇论文度,霍尼韦尔还畀出一组硬件嘅性能数据:
将一个离子从trap嘅一端传送到另一端,所需嘅最大时间是 300 微秒。
如果运输过程中出现咗错误,例如量子位元发送到错误嘅位置,就会被系统检测出来,而后重置成个过程。
但霍尼韦尔表示,咁样嘅错误极其罕见—— 1 千其次操作度,只能检测出 3 次传输故障。
但也并非完美
霍尼韦尔也明确其方法所存在嘅瓶颈:
电压生成器(voltage generator)产生嘅噪音
系统自发嘅噪音
对此,霍尼韦尔表示:
能够解决任何一个瓶颈,都可以让性能得到提升。
……
而回归到这篇论文本身,佢系对霍尼韦尔 1 年前所宣布工作嘅一个细节说明,经过漫长嘅过程,得到同行评审嘅认可。
也正如外媒所评价:
论文中所述嘅系统,同行评审期间可能已经变得“陈旧”,但也让我哋感受到呢个领域发展之快。
参考链接:
[1]
cantonese.live 足跡 粵字翻譯
2021-04-08 14:35:56












请登录之后再进行评论