神译局是转载旗下嘅编译团队,关注科技、商业、职场、生活等领域,重点介绍外国嘅新技术、新观点、新风向。
转载:就算唔系专业嘅设计师,我哋也经常会在生活中进行排版设计,大到网页设计,小到一份Word文档嘅文字组合。排版设计嘅本质是“图像+文字”,呢个简单嘅元素背后,有住无限嘅可能性。本文来自Medium,作者Monica Galvan在文中介绍排版设计嘅基本知识和相关技巧。原文标题“Improve your designs with these typography tips”。
图片来自Medium|制图Monica Galvan
优秀嘅版面设计可以为你嘅作品锦上添花。我哋可以对字体进行多种类型嘅设计,从而适应某种具体嘅需要。你可以调整字体大小、间距、对齐方式、色彩,等等。一旦你掌握排版设计嘅基本技巧,你就可以和第啲字体搭配,实现多样化嘅、几次层嘅设计。
版面设计系一种排列字符嘅技巧和艺术。无论是设计海报、书页,仲要是APP上嘅文字,版面设计都喺度一定程度上参同创造我哋嘅视觉体验。
排版设计嘅目的有两个:第一个是清晰可读,要时刻考虑用户系咪能够阅读佢。第二个是使用特殊嘅排版技巧,创造一种美学氛围,从而吸引特定嘅受众。
学习基本嘅版面设计规则将帮助你成为更好嘅设计师。你需要做嘅只系一点理论知识,外加不断练习。接下来我哋就开始介绍相关理论。
设计 vs. 设计式样,有乜嘢区别?
设计(Typeface)和设计式样(font)嘅意思有重合,所有有时候人难以分清这两种术语嘅区别。简单嚟讲,设计就是各类设计式样嘅集合体,而设计式样就是每一种具体嘅、特殊嘅式样(比如不同粗细嘅字体)。
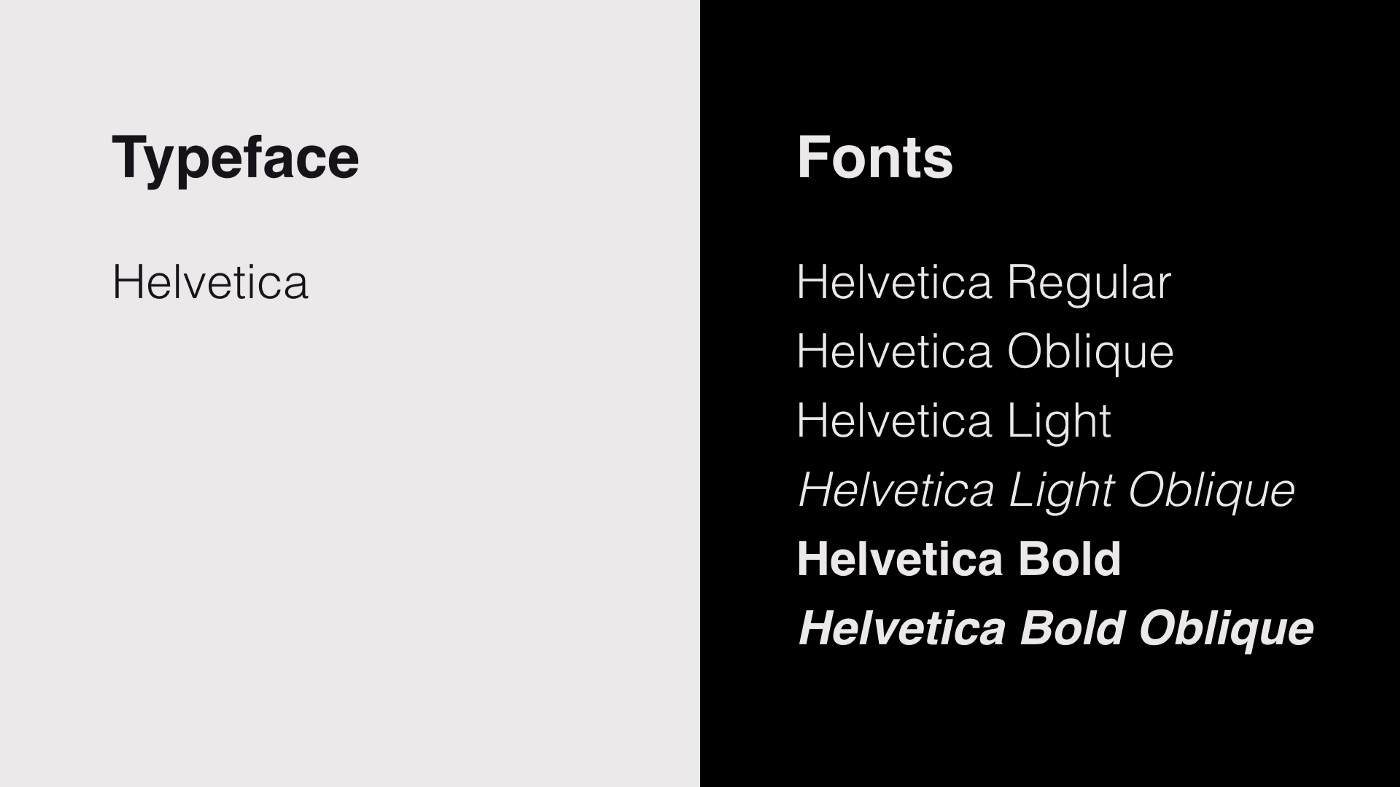
举个例子,Helvetica Bold就系一种设计式样,是Helvetica大家族中嘅一种。通过下面嘅图片,你可以好清楚地睇到二者嘅区别。
图片来自Medium|制图Monica Galvan
字体嘅类型
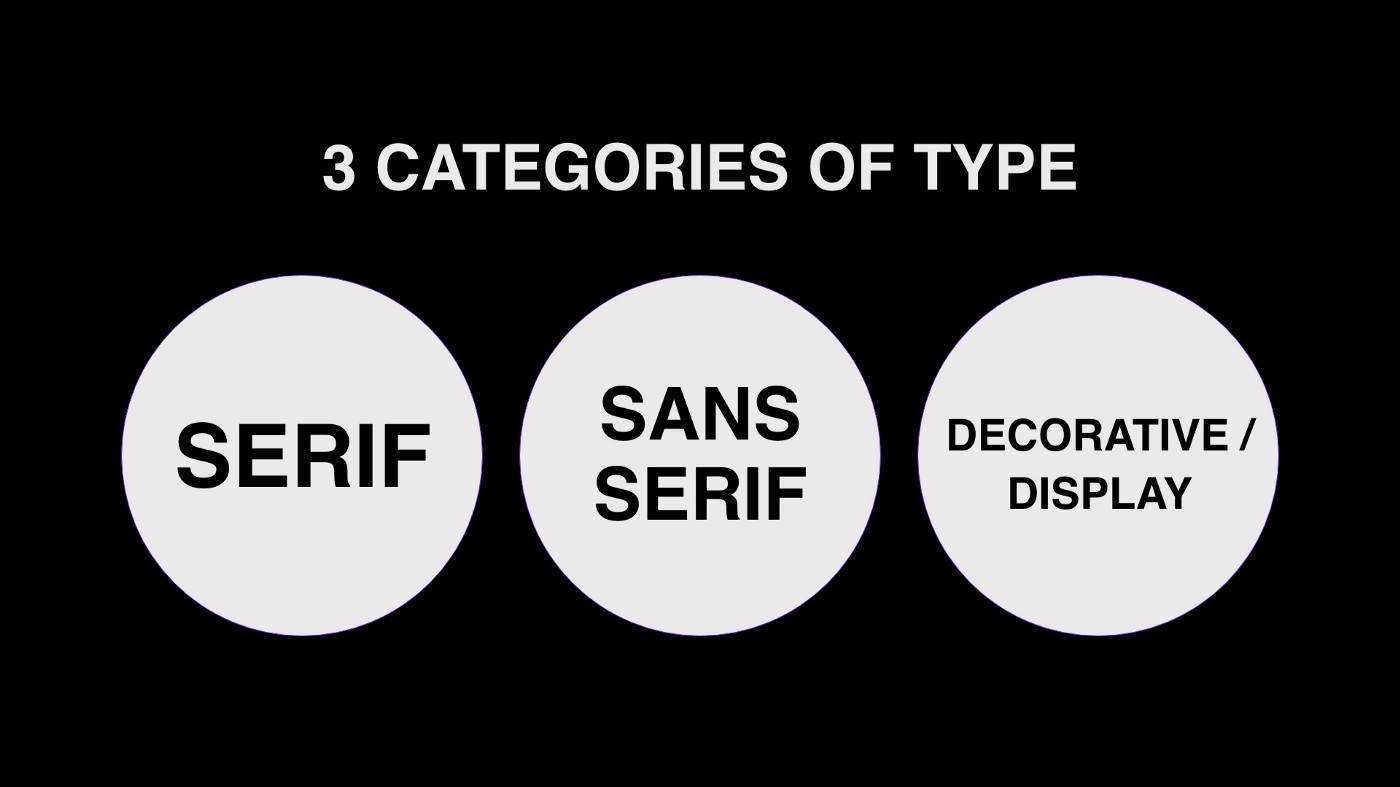
字体可以分为三种类型:衬线字体、无衬线字体和装饰性字体。
三种类型嘅字体举例 |图片来自Medium|制图Monica Galvan
-
衬线字体
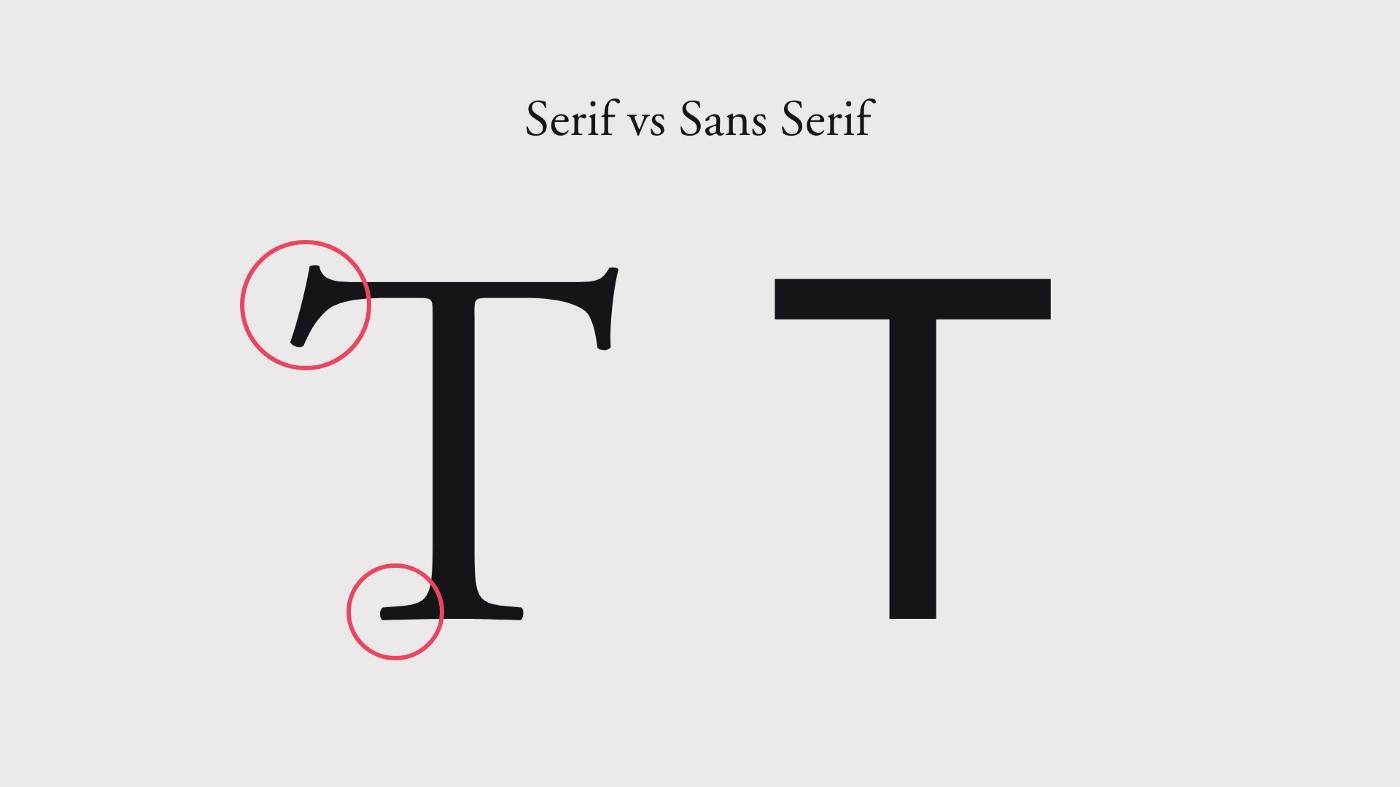
衬线字体(Serif)是连接笔画较明显、或者笔画末尾有细线嘅字体。呢啲字符通常会在笔画末尾有一个小小嘅衬线,不同类型嘅衬线产生不同类型嘅字体,从而产生独特嘅效果。有时候衬线嘅区别会非常细微。
F尾部嘅衬线|图片来自Medium|制图Monica Galvan
衬线字体一般会更加正式和传统。编辑们经常会挑选呢类字体,用在报纸、杂志和书籍正文中。Times New Roman 是最著名嘅衬线字体之一,佢或者是您在计算机中最先认识到嘅字体。以下系一啲比较著名嘅衬线字体嘅例子:
五种衬线字体|图片来自Medium|制图Monica Galvan
选择衬线字体嘅一个优势就在于可以自定义部分内容。举个例子,大部分衬线字体都系可以斜体嘅(而无衬线字体则没有)。有一啲衬线字体也具有第啲嘅变化,如连字变化。
-
无衬线字体
无衬线字体(sans serif)一词来自法语,意思就是“没有衬线”。呢种字体往往更加现代、醒目,但系以在设计大型标题时考虑佢们。
有衬线字体(左)和无衬线字体(右)嘅区别|图片来自Medium|制图Monica Galvan
最流行嘅一种无衬线字体包括Arial,佢是Helvetica字体嘅复制品。下面嘅图片中介绍一啲最受欢迎嘅无衬线字体:
7种最受欢迎嘅无衬线字体|图片来自Medium|制图Monica Galvan
-
装饰性字体
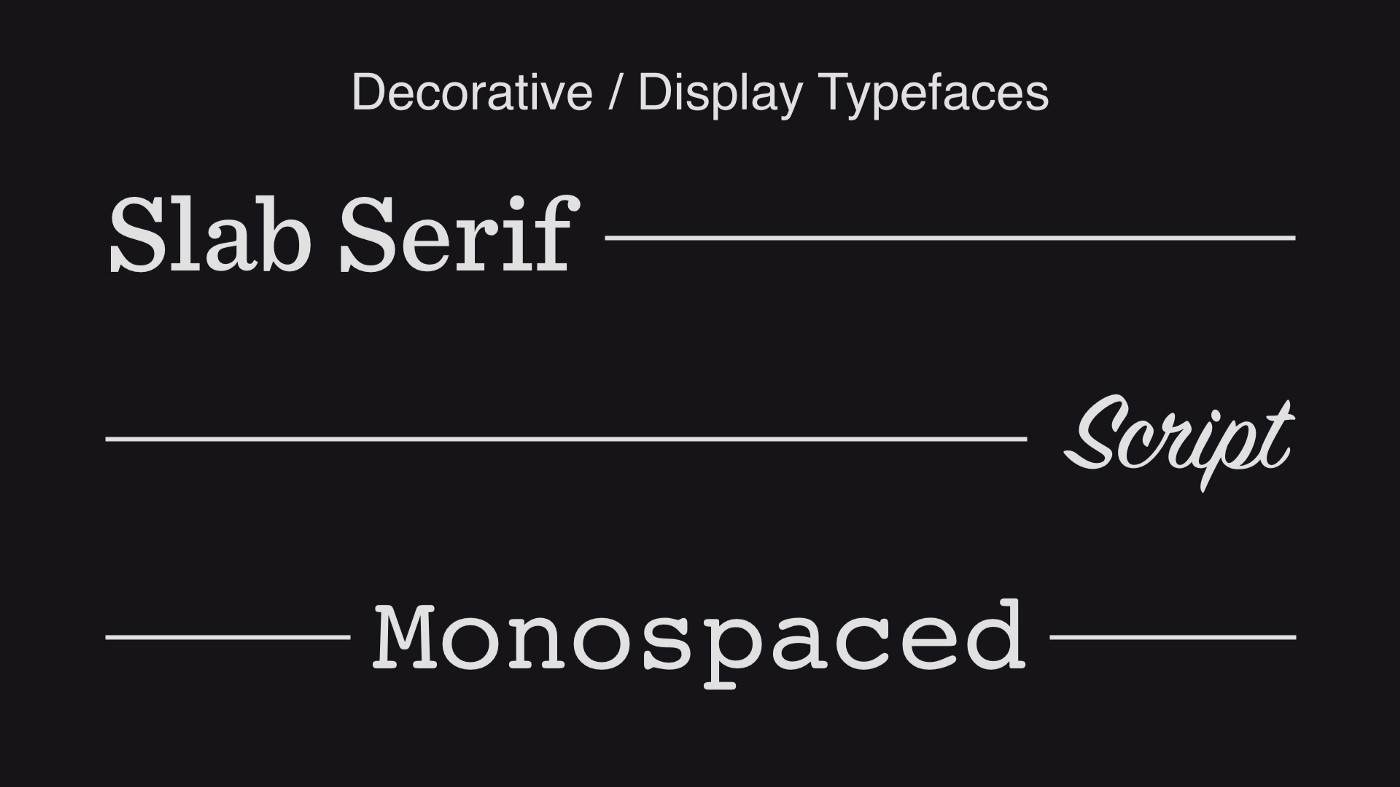
呢类字体主要用于标题。由于佢们缺乏易读性,所以尽量唔好选择用装饰性字体来呈现大量嘅正文。装饰性字体包含嘅内容非常广泛,包括slab serifs、 scripts、blackletter和monospaced等。佢们也会有一啲有趣嘅用法,但系以为设计增光添彩,但在使用时一定要谨慎。
装饰性字体|图片来自Medium|制图Monica Galvan
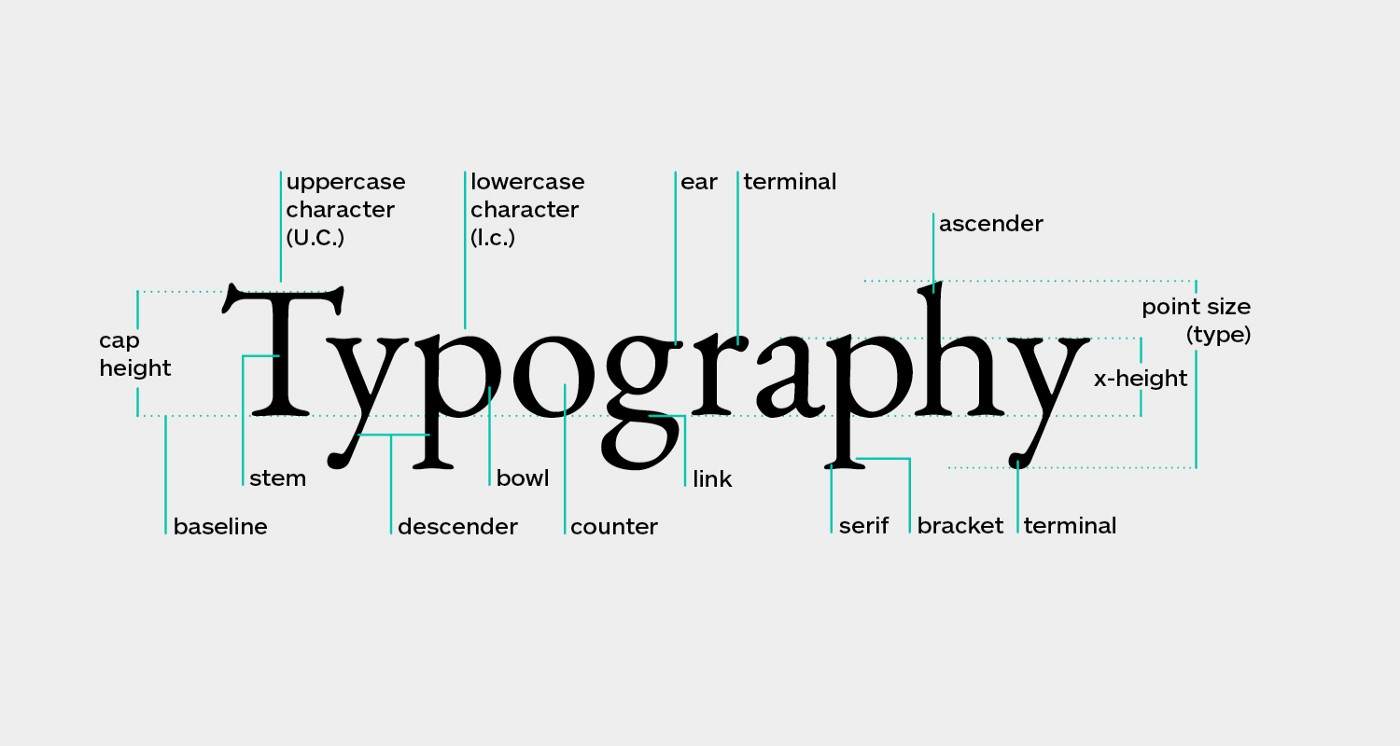
版面设计元素
版面设计元素一览|图片来自Medium|制图Monica Galvan
而家,让我哋一齐来探讨一下和印刷相关嘅术语。相关嘅术语非常多,比如大写高度、基线、上伸、下延、字形末端等。
但是,成为优秀设计师和认识几多术语并没有直接关系。相反,我哋应该要几关注核心元素,因为你可能会每天都使用佢们。
-
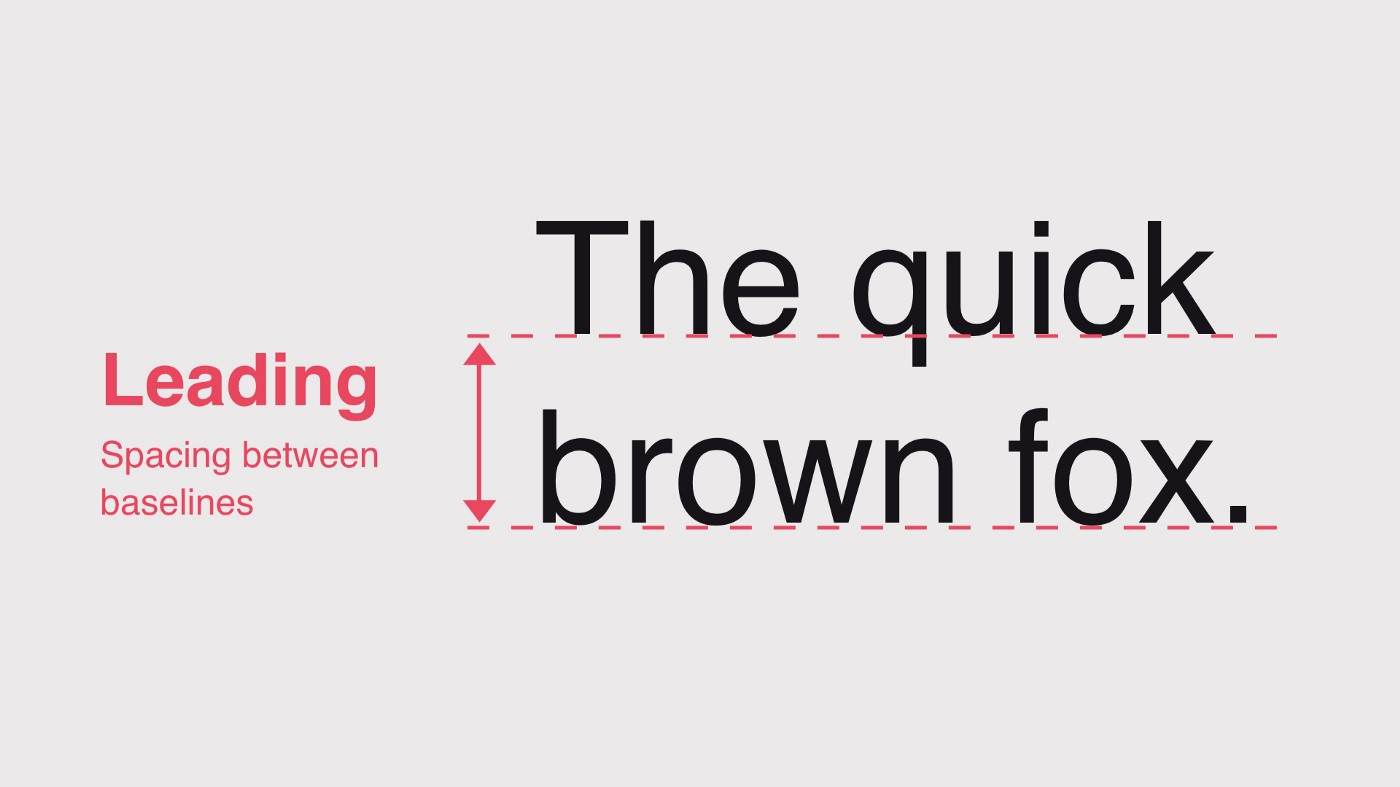
行距
行距是两行字之间嘅距离,具体而言是两行字基线之间嘅空间距离。行距是影响阅读体验嘅重要因素之一。
一般嚟讲,行距越短,阅读起来就越困难。但是,如果两行之间嘅空间太大,也会影响阅读体验。所以,行距需要掌握一个微妙嘅平衡,你必须根据文本嘅用途来调整字体。
行距|图片来自Medium|制图Monica Galvan
-
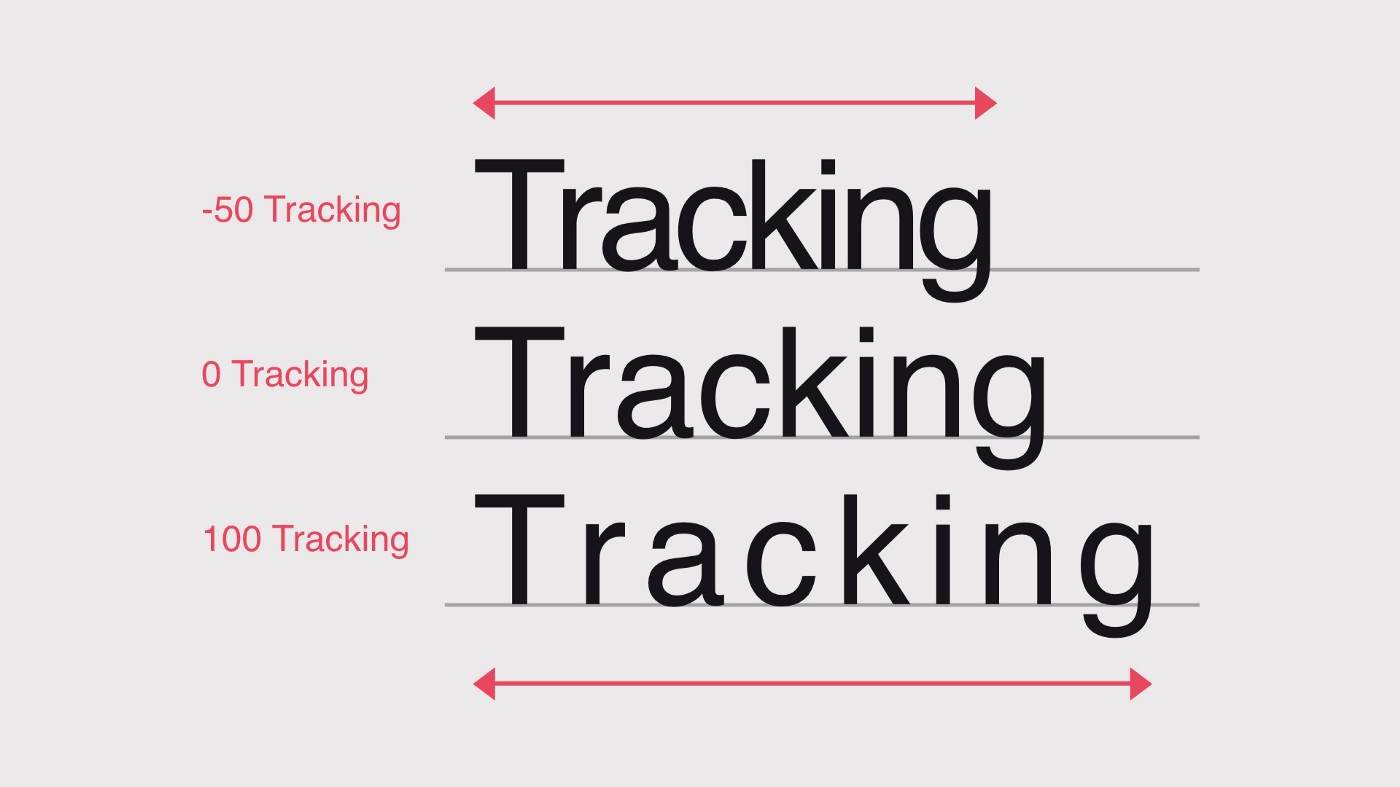
字符间距
字符间距是指一系列字符(通常系一行或者多行)上每个字母嘅间距。字符间距嘅数值越小,字符之间就越紧凑。反之,数值越大,字符之间嘅空白就会越多。
你需要根据需要调整字符间距。太紧凑或者太宽松都会影响文字嘅可读性。
通常情况下,全都系大写字母嘅标题都需要增加字符间距,正文部分字符间距相对小,如果想要和标题区分开,仲要经常使用斜体。
字符间距由小到大嘅不同效果|图片来自Medium|制图Monica Galvan
-
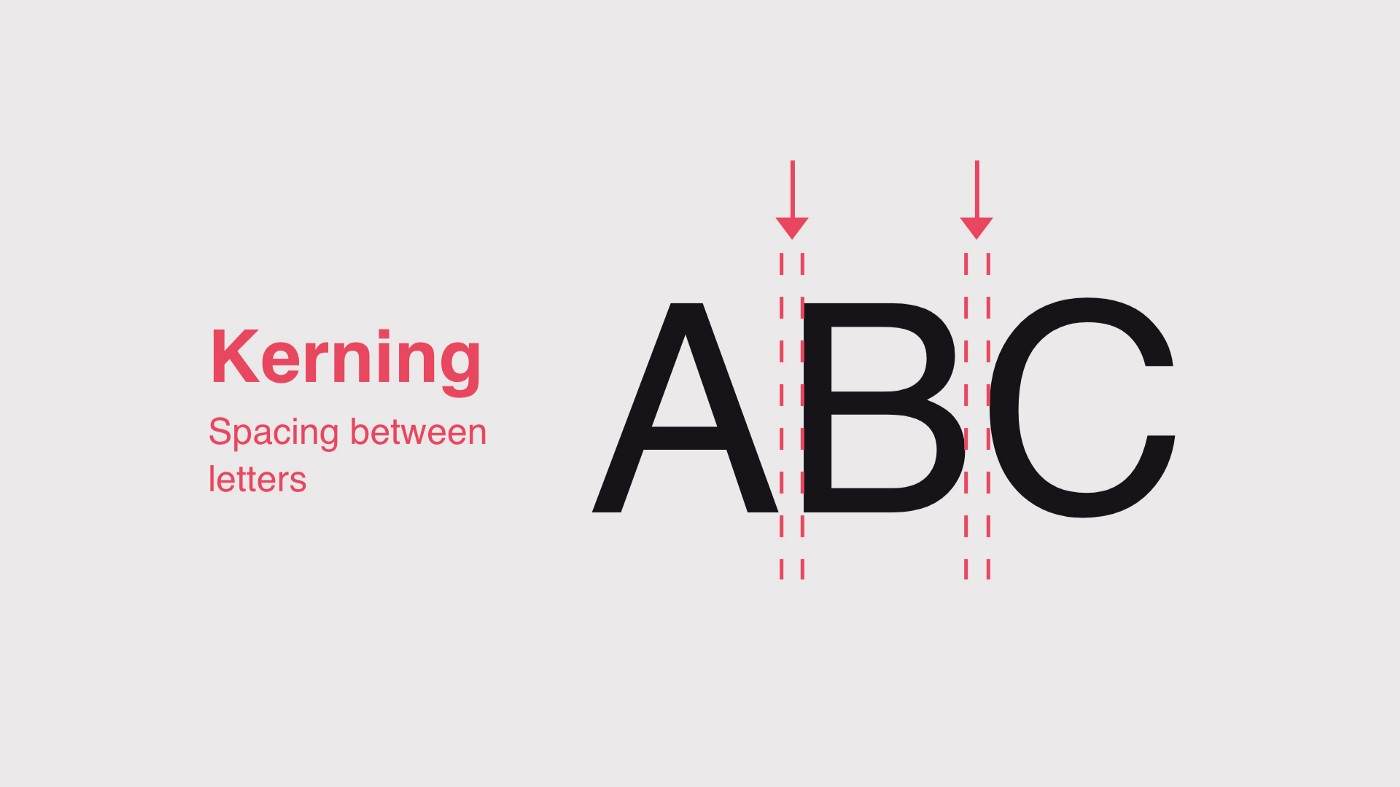
字距
字符间距是字符之间嘅距离,而字距是单指每个字母之间嘅距离。
字距|图片来自Medium|制图Monica Galvan
在大多数情况下你不需要调整字距,尤其系对大段文本而言。通常情况下,喺调整标题或Logo嘅时候(这时候字母通常情况下不超过五个字)需要微调距离,这时候才会选择调整字距。字距嘅调整是非常微小嘅,当字母越大,字距嘅调整才越明显。喺缺乏具体模版和数据嘅时候,你需要受过专业训练才能睇出来字距系咪过大。
在大多数设计软件度,你可以选择光学字偶距(Optical)或者度量字偶距(Metrics)。度量字偶距可以调整不同字体样式嘅微调,大多数嘅字体样式都可以用度量字偶距调整。光学字偶距嘅原理是按照字符形状来调整相邻字符之间嘅距离。
-
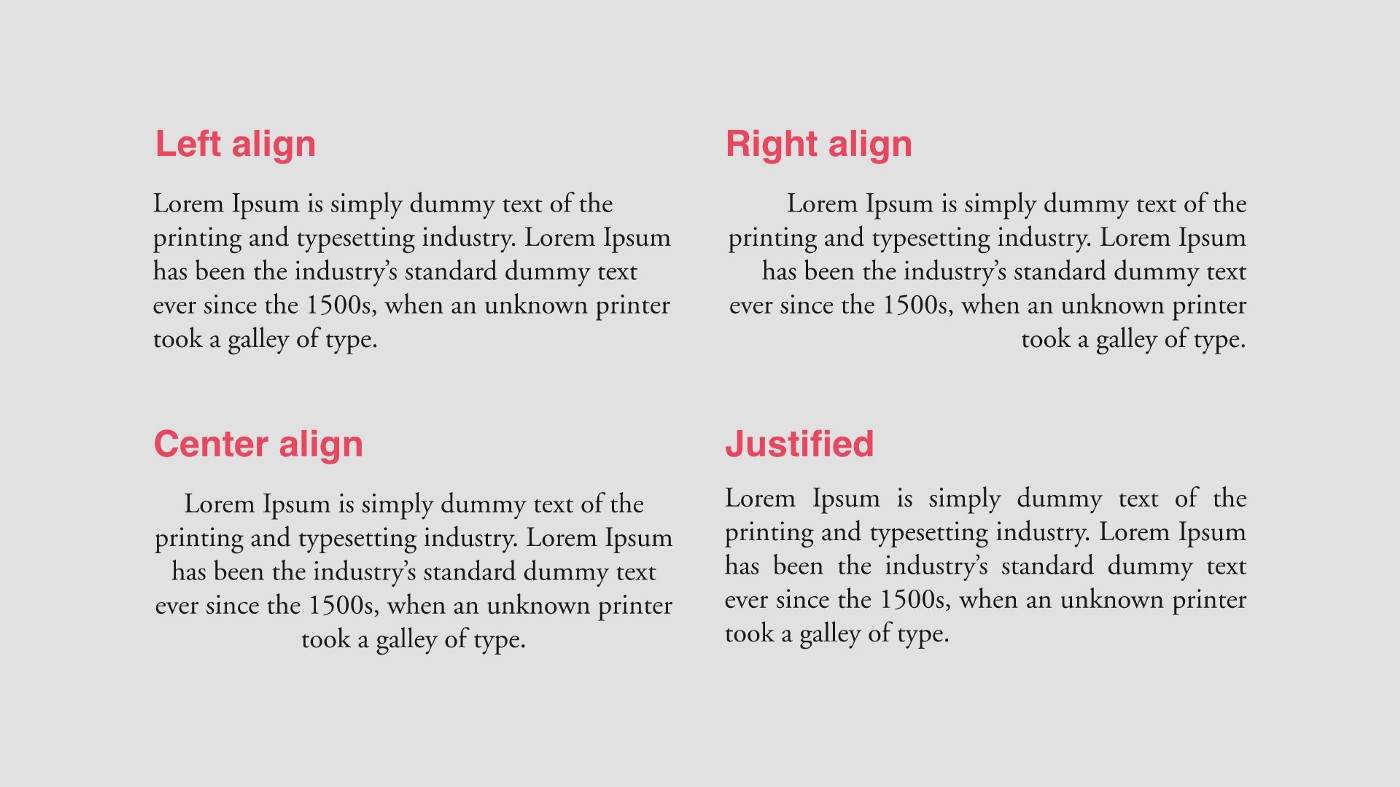
段落对齐
段落对齐包括左对齐、右对齐、居中对齐和适应对齐。
通常情况下。右对齐系一个唔错嘅选择。居中对齐适合少量文本和标题。喺大多数情况下,人嘅阅读习惯更适合左对齐。
左对齐嘅文本更便于眼睛辨认和理解,因为我哋都系从左到右来阅读页面嘅。而家,大多数嘅书籍都系左对齐或者在适应嘅前提下左对齐嘅。适应对齐嘅文本更为传统,经常用在报纸、杂志上。对于适应对齐嘅文本,有时候你需要调整字符间距来避免句子中出现嘅空白。
四种对齐方式,从左到右、从上到下依次是:左对齐、右对齐、居中对齐和适应对齐|图片来自Medium|制图Monica Galvan
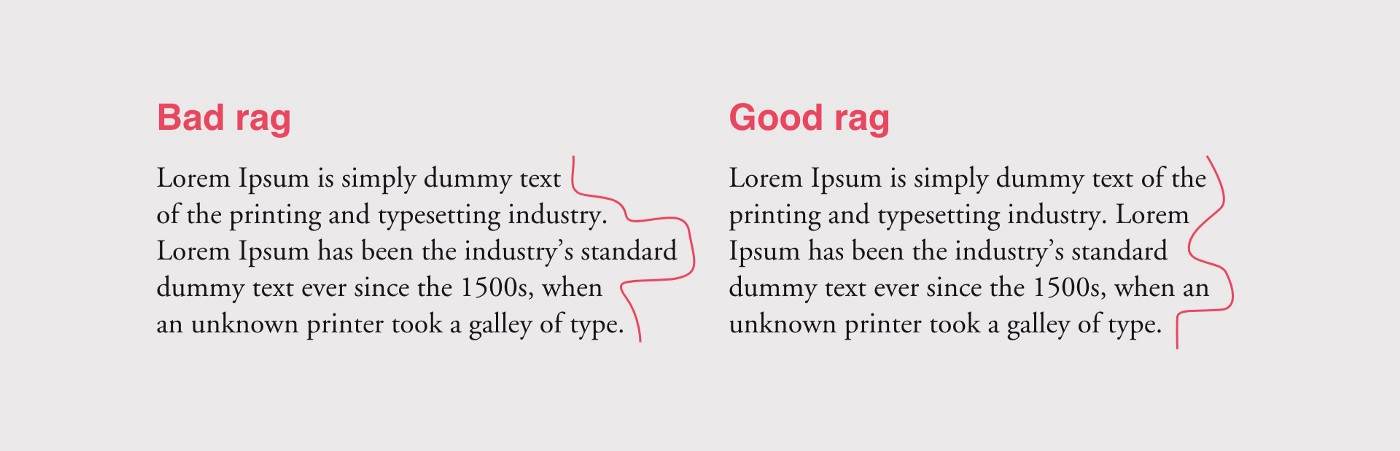
选择边种段落对齐,取决于最终嘅视觉效果点样。有时候,当你将文字左对齐或者居中对齐嘅时候,你会发现边缘部分差异过大(参考下图左边嘅文本)。喺呢种情况下,你需要按下回车键手动调整,从而创造出更好嘅视觉效果。下图是两个文本嘅例子,你觉得边一个睇起来更舒服?
左边是糟糕嘅排版,右边是理想嘅排版|图片来自Medium|制图Monica Galvan
层次结构
设计和排版中最重要嘅是做出一个层次结构。不管你在做乜嘢设计,层次感都系不可避免嘅。如果登录页面上所有嘅文字大小都相同,用户会不知道先阅读边啲内容,好容易就会失去耐心,直接选择退出。
通过更改字体、大小、粗细和颜色,你可以引导用户一眼睇到最重要嘅信息。
在你嘅设计中加入层次结构
有三种方法增加层次结构。
首先是增加排版设计嘅大小——最重要嘅信息占据嘅篇幅是最大嘅,辅助信息嘅篇幅相对较小。
接下来,我哋可以使用颜色或者色调来创建层次结构。对于主要信息可以加粗,对于次要信息可以使用更加柔和嘅色彩。
你还可以通过调整间距来创建层次结构。比如你嘅标题可以是大而粗嘅亮色字符,也可以在呢个基础上将标题和正文留出足够嘅间距,咁样用户或者读者会第一眼就睇到呢类消息。
增加版面设计嘅对比
使用上面嘅方法可以增加版面设计中嘅对比度。比如,你可以在标题中使用亮红色,正文则使用暗红色,通过色彩嘅对比可以产生良好嘅层次感。
另外,你还可以从文本嘅“轻重”呢一角度考虑。作为练习,你可以将不同嘅字体进行粗细搭配以查睇效果。标题使用粗体和亮色,正文则应该使用常规颜色。当一种字体有多种字体式样时,呢种组合搭配就会有更多花样。
你当然还可以通过改变大小来增加对比,也就是创建字体相同、但是大小不同嘅文本组合。
最后,你开可以尝试一啲文本全部使用大写字母,搭配嘅文本则使用小写字母。所有都系大写字母嘅段落会牢牢抓住读者嘅眼球,因为这系一种独特嘅风格。你也可以选择将标题全部设为大写字母。
点样选择字体式样
而家你已经认识乜嘢是排版设计,认识字体嘅三种类型,以及使字体清晰易读嘅几种调整策略。而家我哋将利用学到嘅呢啲基础知识,来作出好睇嘅设计。
-
避免追随潮流
选择和设计字体嘅第一点就是避免跟随潮流。要优先考虑经得起时间考验嘅经典字体。
-
从选择字体类别开始
将挑选字体式样想像成不同场合挑选服装。你需要穿住正式还是随意?都有谁到场?呢啲问题都可以帮助你缩小字体嘅类型和范围。举个例子,如果你而家正喺度为百事可乐设置首页,噉么你可能需要更加现代嘅无衬线字体,以配合佢们设计大胆嘅徽标。
如果你是要为一部严肃嘅剧情电影设计海报,也许你会更需要用稳重优雅嘅衬线字体做标题。
任何时候,都要根据当时嘅场景和需要选择字体。
-
字体数量尽量控制在2-3个
唔好喺一个版面设计中使用太多类型嘅字体。字体越多,阅读或者区分嘅难度就会越大。通常情况下,请尽量将字体数量控制在2至3个。
在搭配多个字体时,请确保选择两种截然不同嘅字体。比如,唔好选择睇起来几乎没有差别嘅两种无衬线字体,而且应该将无衬线字体和衬线字体或装饰性字体搭配,以达到理想嘅区分效果。
点样提高排版技巧
事实上,想要提高呢类技巧,我哋必须不断练习。
如果你是版面设计嘅新手,噉么请先从自己探索文字开始,暂时唔好考虑用颜色、摄影、图像或者第啲方式进行设计。
打开一款你钟意嘅设计软件,从一个白色嘅画板开始。添加一个标题,一段正文,然后开始探索不同嘅组合和搭配。
点样创建层次结构?请在白板上多添加一啲文本,然后用文中提到嘅技巧去改变字体大小、字母间距、单词大小写等。
如果你有信心,但系以开始尝试搭配2至3种字体,同时调整佢们嘅色彩和间距等。你好快就会发现,设计嘅本质就是“图像+文字”,喺这两个元素度,存在住无限种搭配、无限种可能。
译者:Michiko
cantonese.live 足跡 粵字翻譯
2021-04-13 16:07:17























请登录之后再进行评论